I recently acquired an iTouch from coComment. I love it and have been using it for so many things. This past week there was one place in the whole hospital where I could get the internet so instead of lugging my laptop up to that location I would hop online with my iTouch. I noticed a few things while I was working with web pages on the iTouch. Things that would load quickly on a laptop took a long time on the iPod Touch. Also I would have to expand each page just to be able to read posts. I learned a few very cool things when I started looking into how to make my blog load faster, look better and be more recognizable.
How do I make my blog more recognizable?
My ultimate goal is for my readers is to have my blog added to their home screen. And I want them to be able to tell at a glance which blog is mine. When you are surfing blogs on the iPhone/iTouch you can choose to add them to the home screen. Usually when you do this a small replica of the blog appears and frankly it doesn’t look that recognizable from any other blogs. Take for example two of the most recognizable blogs online, Shoemoney.com and JohnChow.com. On the iPhone/iTouch you can’t tell their buttons apart. Can you?
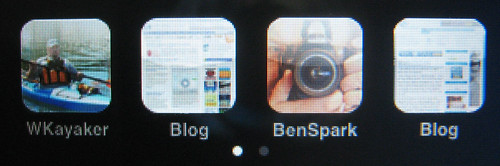
Wouldn’t you want your blog to be more recognizable on your reader’s iPhone/iTouch? Which blogs are instantly recognizable below.
That’s right BenSpark and W(ired)Kayaker (You have to shorten named for the iPhone/iTouch)
So how do I make an iPhone/iTouch button for my blog?
There are actually 3 ways to do this.
Option #1
Create an image file of type .png that is titled apple-touch-icon.png and place this in your root folder of your blog. The image should be 57 x 57 pixels.
Option #2
Install the WordPress plug-in Blog Icons. This plug-in also allows you to add a favicon to your blog as well as an iPhone/iTouch icon and also an icon for Feed Readers (This part doesn’t work well). There are some bugs to this plug-in though. You have to paste the url for your image into the url field because the upload option doesn’t work and the rss feed icon part doesn’t work. You have to tweak this one a bit.
Option #3
Option #3 is the best option in my opinion because installing the plug in WPtouch gives you so much more than a blog icon for the iPhone/iTouch. This plug in actually reformats your blog for better load speeds and readability on the iPhone/iTouch.
What can WPtouch do for my blog? (Continued at The BenSpark)