A post by Ted Murphy about how to take a screenshot of your iPhone made me think about branding and the iPhone. Ted always makes me think about branding because he does it so very well. However, as I discovered, he and many other high quality brand market gurus have not branded well for the iPhone & iPod Touch. Sorry Ted, but here is my chance to educate you a little and I’m not gonna bark at you like a deranged little league parent at 5:30am. Okay, watching that video again wasn’t so bad, it was actually a bit motivating. Maybe I was biased last time I watched that video because I had just finished a Golden Girls Marathon. But seriously, I like Ted, he is great at what he does and he can take a little constructive criticism. He’s been taking so much un-constructive criticism for years, so this little post from me should be a cake walk.
Branding for the iPhone & iPod Touch
I am shocked at how many big name bloggers haven’t taken the time to install a couple simple and free plugins to make their blogs more reader friendly for the iPhone & iPod Touch and to support branding. A quick look at
shows me that their blogs are not optimized for the iPhone or iPod Touch. Ted Murphy’s blog actually is somewhat formatted for the iPhone & iPod Touch, but not as well as BenSpark.com is. In order to optimize your blog for the iPhone & iPod Touch you should be using one simple but very powerful plugin.
Wptouch Plugin by Brave New Code
The WPtouch plugin makes formatting changes to your blog automatic so that iPhone/iTouch readers get a valuable user experience. I wrote about the WPtouch plugin once before but this time I’m focusing a bit more on branding. This plugin will automatically format your blog to be easily readable on the iPhone or iPod Touch. This means that images will be formatted to screen size automatically, the user experience is clean and simple. Users also have the option to view your blog as they would on a full browser. However, I have found that viewing a blog like you would in a full size browser is very hard to enjoy, what with all the pinching and squeezing and moving the screen around. No, WPtouch makes everything very nice.
Sure it looks nicer but what about branding?
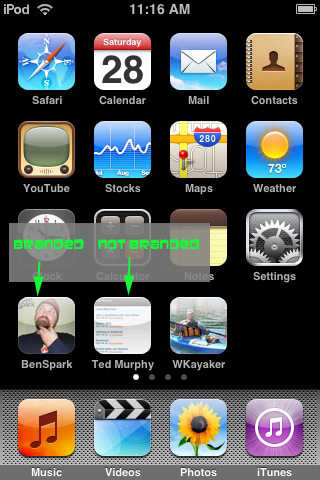
Another thing that WPtouch allows for is branding by the use of icons for the iPhone or iPod Touch home screen, and you even see your branded icon at the top right of the screen when you view your blog. Take a look at this screen shot to see what I mean. This is the home screen of my iPod Touch. Notice the icon for BenSpark and the icon for Ted Murphy?
WPtouch allows you to add a home screen icon to your blog. That icon will automatically show up when users want to add your blog to their home screen for quick and easy access back to your blog.
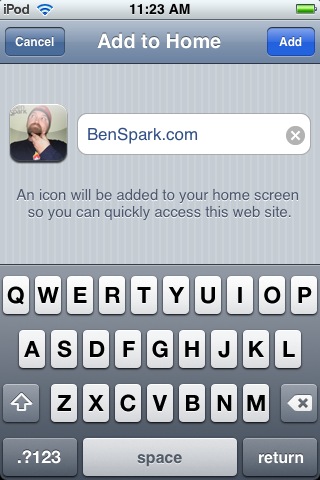
Adding BenSpark.com to your Home Screen
Here is where you can add Benspark.com to a Home screen on an iPhone or iPod Touch. Notice that there is a branded icon.
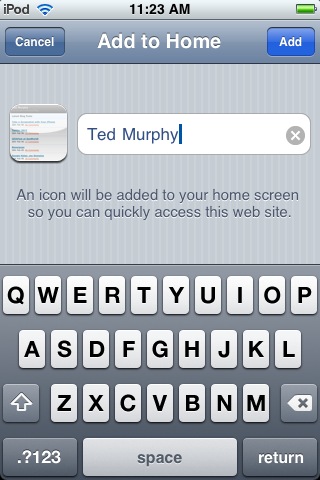
Adding Ted.me to your Home Screen
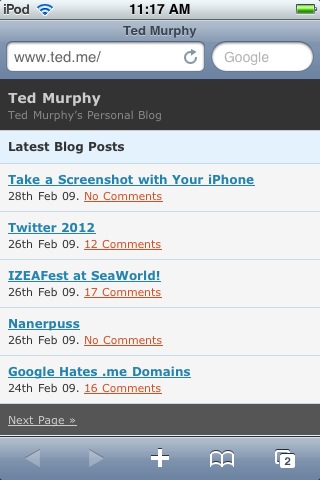
Here is where you can add Ted.me to a Home screen on an iPhone or iPod Touch. Notice that there is no branded icon.
The instructions for adding the iPhone/iTouch icon to your blog with WPtouch might be a little beyond the average user, you have to FTP it to a folder in that plugin folder. An easier way to add not only an iPhone/iTouch icon but also a favicon and an RSS icon is to use the plugin Blog icons. Make sure your icon is the correct size and also a .png format, that seems to be the only format that works with the uploading option on this plugin. However if you’ve already uploaded the icons somewhere else you can easily link to them.
How else does WPtouch make your blog stand out
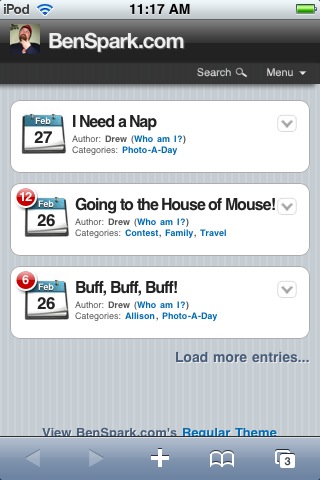
When a reader visits a blog using WPtouch they see the blog title and blog icon at the top of the screen. There is also a search function and a drop down menu where users can subscribe to the RSS feed, e-mail the blog owner or return to the Home page of the blog. This bar appears on each page as the reader browses your blog.
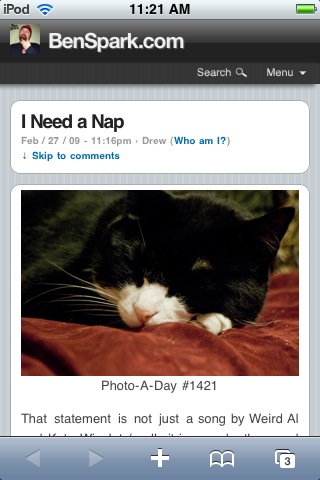
This is the page that viewers see initially when they look at BenSpark.com on the iTouch. Notice the branded logo on the top of the screen. There is a search option and a drop down menu, Individual posts are big and bold with categories, a listing of the number of comments, the date is also clearly shown as well as the author.
For most blogs when you visit them on the iTouch you see the full size blog squished down, so then you have to wait for all the icons, advertising and everything else to load. WPtouch enabled blogs load much quicker. Ted may or may not be using WPtouch. If he is then he is using a stripped down version, if he is not then he is using something that makes his blog load quicker on the iPhone. He’s a self proclaimed Apple Fanboy so you know he’s going to know how to make the blog itself look good on the iPhone.
Ted’s blog makes for easy reading because the posts are given to your right up front. However, there is no branding images. Also each post doesn’t really pop, there are more posts listed which is a good thing. However, no search feature and no menu of other actions are available on that initial page.
Let’s look deeper
If you click on a post on Ted’s blog it looks pretty well formatted until you get to the images.
The images are not automatically formatted to the size of the viewing area. Also looking further at posts on Ted’s blog you don’t automatically see the comments for the post and it looks like other plugins are not supported with whatever Ted is using to make his blog more viewable on the iTouch. I do have to say Ted is considerably ahead of most in his thinking about the user experience on the iPhone. However, if he and everyone else reading this implements WPTouch on their blog their posts are going to look well formatted like those on BenSpark.com.
Notice the Branded icon on the top of the screen, a nice bold header and an option to skip to comments. Also take notice that the image is formatted to fit perfectly in the viewing area. If you scroll through and read the post you will get to the bottom where I have a number of plugins also doing their thing. And you see all the comments of users with gravatars and many other great features.
Final Words
If no one can determine which blog is yours just by looking at an icon on their home screen on their iPhone/iPod Touch then they won’t chose your blog to go to to read. If your blog is hard to read on the iPhone/iPod Touch then people won’t go to it and read it. Take a little time and learn about the WPtouch, a valuable plugin and implement it on your blog. Also add the Blog icons plugin to your blog so that you can easily add a favicon or use it as another way to add the iTouch Home screen icon for your blog. When thinking about branding think about all users and their experiences with your blog, if it is easy and quick to load, read and navigate your blog then more people will be apt to read you on all platforms.
How about you?
Are you using WPtouch? Do you see a downside to using it? Have you had good experience using it? Tell me about it!











Drew, this is a fantastic and in-depth article. I’m really glad you brought this up. I don’t have an iPhone, but this is good info to know. I’m still jealous of iPhone owners, but I think I’m getting the Samsung Omnia or a Blackberry Curve in May when I’m up for a new phone again. I am going to install these plugins and try to make nice for my iPhone visitors. 🙂
RT,
Thanks very much. I wrote another post earlier about this but didn’t get much response. However since this was more about branding it has some more appeal. I’m wondering if anyone I mentioned in this article may actually make any changes or have reasons why they would or would not use these plugins. WPtouch does work to format for the Google phone too. I wish the iPhone as on Verizon so I could buy it.
As a new IPhone owner, I’m surprised which companies don’t do this…
Seems like a no brainer, either snappy little brand icon on my screen, or a teeny weeny browser page with only the title to identify it.
Of course, my (neglected) blog wouldn’t have it either if it weren’t for Drew…thanks again Drew!
🙂
Andreas last blog post..How I did it-A Christmas Sail
Andrea,
We are pretty jealous of those new iPhones. But they are not in our future unless they come to Verizon. For now we’ll stick with the EnV’s and our iTouches.
I’m more than happy to help you out with your blog. And even if your blog is neglected you are more than welcome to Blogs, Brews and Belly Laughs on the 13th.
Great post Drew! I need to do some work on the iPhone version of my blog. I hadn’t looked at all the options out there, this post gave me some new ideas.
Ted Murphys last blog post..My First Official Marathon
Hey Drew,
Very informative, especially for a noob like me. Thanks for sharing!
JoeSaless last blog post..Buyers Beware
I really enjoyed reading through this info, Drew. Very well put together and very informative and concise. You have given me plenty to think about and work on today! If you already have a favicon does it automatically get used on the iphone or is there a separate plug-in process? Thanks for the helpful tutorial.
John Rasers last blog post..Ode to Taxation
Ted,
I figured that you could take the comparison. You’re an innovator and someone I really respect. I knew if anyone would want to know about the iPhone options it would be you.
Joe,
You are at least blogging and that is great, I liked the post about the fixing of the car, that took some doing. If you can do that you can certainly get a hang of this blog stuff.
John,
The favicon is separate. If you read my other post about this I get into a little more of the technical how to for generating the iPhone button. But all you need it either WPtouch or Blog icons. Both are free and both make it very easy to add things like favicons and home screen images. Also you might pop over to my blog log and make sure you have set up an avatar. I noticed that one did not show up here when you posted a comment.
Drew,
I Have the T-Mobile G1 which uses the new Android operating system. If you want Drew’s Icon download a program called BOOKMARK 2 from the Android Marketplace. After you have installed it bookmark the page,go to the main screen, press the screen for 3 seconds, click on shortcut then Bookmark 2, click on a bookmark and the program opens giving you the option of using the custom-apple.png,frame it with the little box, hit select and BAM, Benspark on your main screen.
Trust me it takes all of 5 seconds to do.Now if they would only write the screen shot program.
lennys last blog post..happy ducks
Lenny,
Great to know that I’m already covered for the G1. I thought so but nice to have someone confirm that as well. How does the blog look on it?
Thanks so much for this post and the other WPTouch post as well. I finally got my site optimized and it looks great! Thanks for all your help, Drew!
Also, just an FYI… you can upload an icon image from several different formats now. You no longer have to use the .png format.
I think this really makes the experience a lot cleaner and easier for my readers. I love the custom branding options too. One question… how do I get more than 3 posts to show up? I didn’t see an option for number of posts to display…
.-= Look at what John Raser wrote blog ..How many idiots does it take to mount a flat screen? =-.
John,
As you can see I now know how to use the Screenshot option, LOL. I think 3 is the number of posts optimized for the WP touch, Not sure if that can be changed. Good to know about the multiple formats. This plug in had issues where every time you upgraded it your image disappeared. It no longer does that so that is good.
Drew, BenSpark.com shows the 5 most recent posts on my iPhone. hmmm…
.-= Look at what John Raser wrote blog ..How many idiots does it take to mount a flat screen? =-.
John,
In the Reading settings for my blog I have it set to show 5 posts in syndication and 5 posts on the blog. That must be why you see 5.
BINGO! You da man!
.-= Look at what John Raser wrote blog ..How many idiots does it take to mount a flat screen? =-.
I try
WOOOOOOO! I’m officially branded and optimized! Check it out: http://twitpic.com/qyh77
.-= Look at what John Raser wrote blog ..How many idiots does it take to mount a flat screen? =-.
John,
So happy I could help. Now If I could only get my new phone working so I could see BenSpark.com on that.